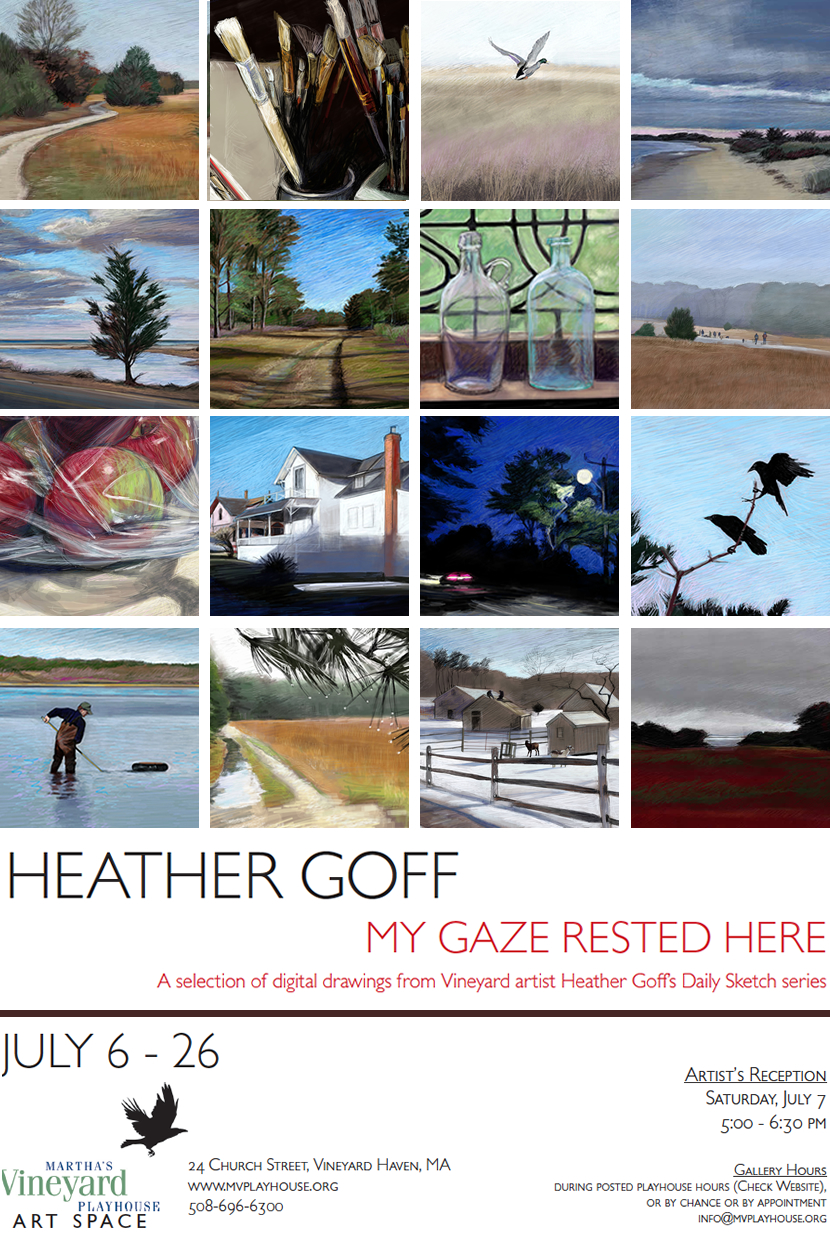
My name is Heather Goff. I work as a web designer/programmer, but my background is in the arts. My resolution to create “a doodle a day” and post it to this blog was an effort to flex my artistic brain a bit and balance the programming that I do.
The added benefit to creating the “doodle a day” WordPress site is that it has given me the perfect platform to develop custom WordPress portfolio layouts for artists.
I am building on a theme created by Organic Themes. The theme already came with three portfolio page layouts, a one column, two column and three column layout, but I wanted to arrange the artwork in a more traditional arrangement.
This morning I figured out how to use a jquery code that I found on codrops (view code here) and adapted it to work in WordPress.
I am pulling the photos attached to posts of specific categories (passing the category parameter to the page) and ordering them randomly. When the page first loads, you get a grid of of all your images in a specific post category. If you mouse over the thumbnails they highlight.

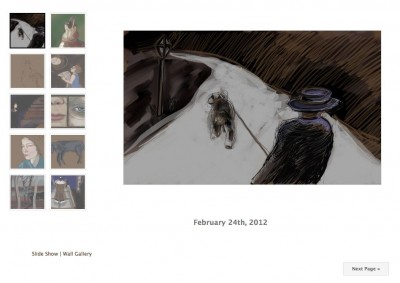
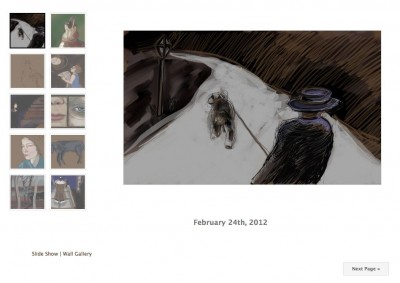
And when you click on a thumbnail, it zooms larger, and you can paginate through them.

I am very excited to have figured out this code.
First I had to figure out how to retrieve just the URL of the specific image size attached to a post. I used a variation on the code found here.
Now I have three different custom layouts I’ve created for artists.
This one I call the standard portfolio layout. I have the default category page displaying this way.
This standard art portfolio layout displays the number of posts you set in your reading settings in the dashboard.

And then yesterday, I figured out how to pass the category parameter to a slide show page, that loops between the images and shows the title of the image.
I modified the jquery code that I found here.

Anyway, I’m having a lot of fun combining the drawing with the programming in this site.