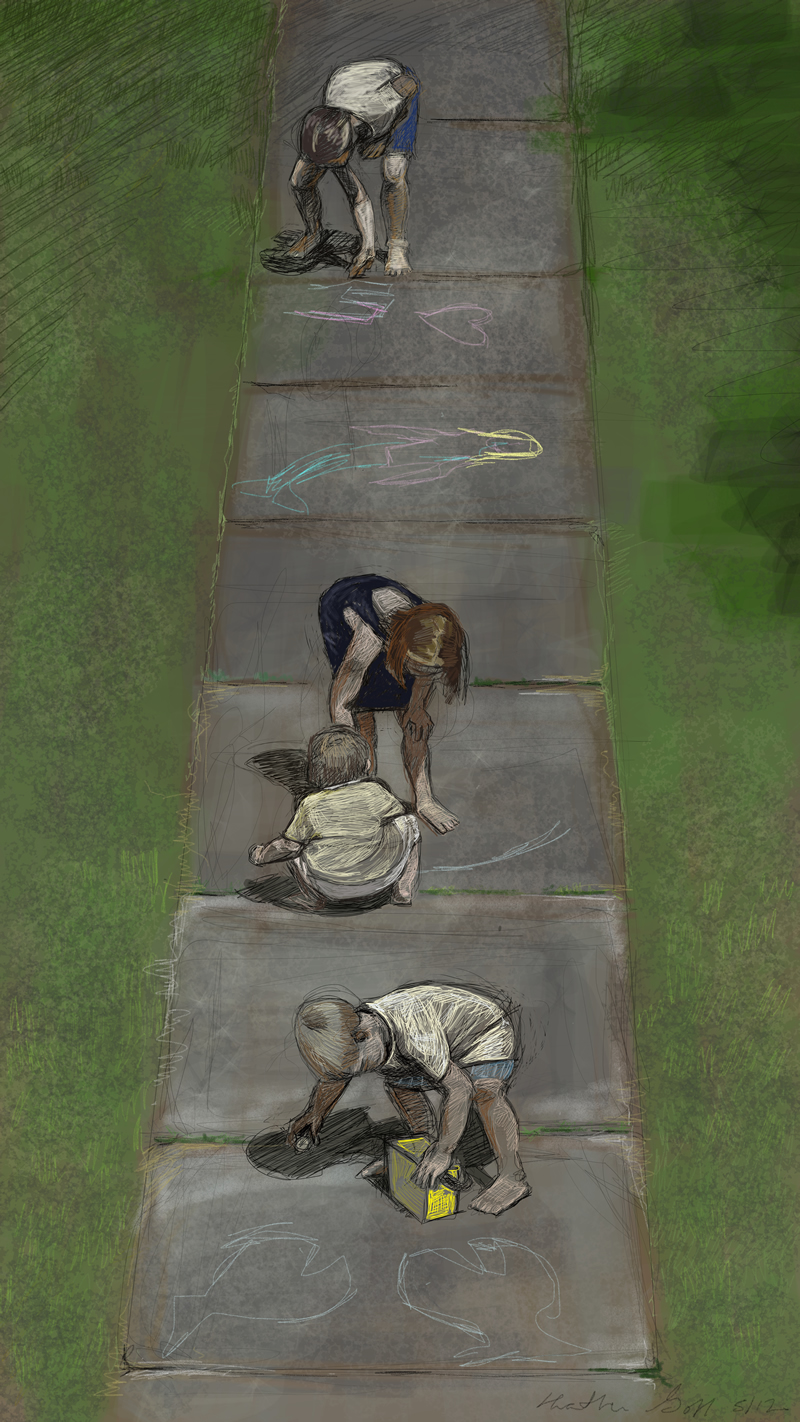
Daily Sketch, July 15, 2012

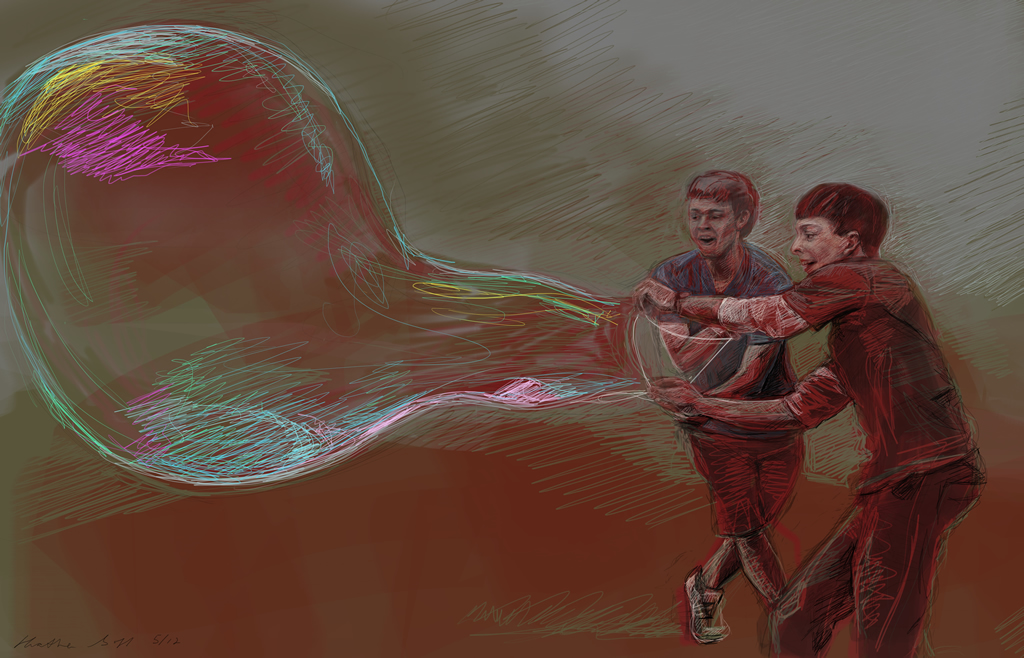
Daily Sketch, July 14, 2012

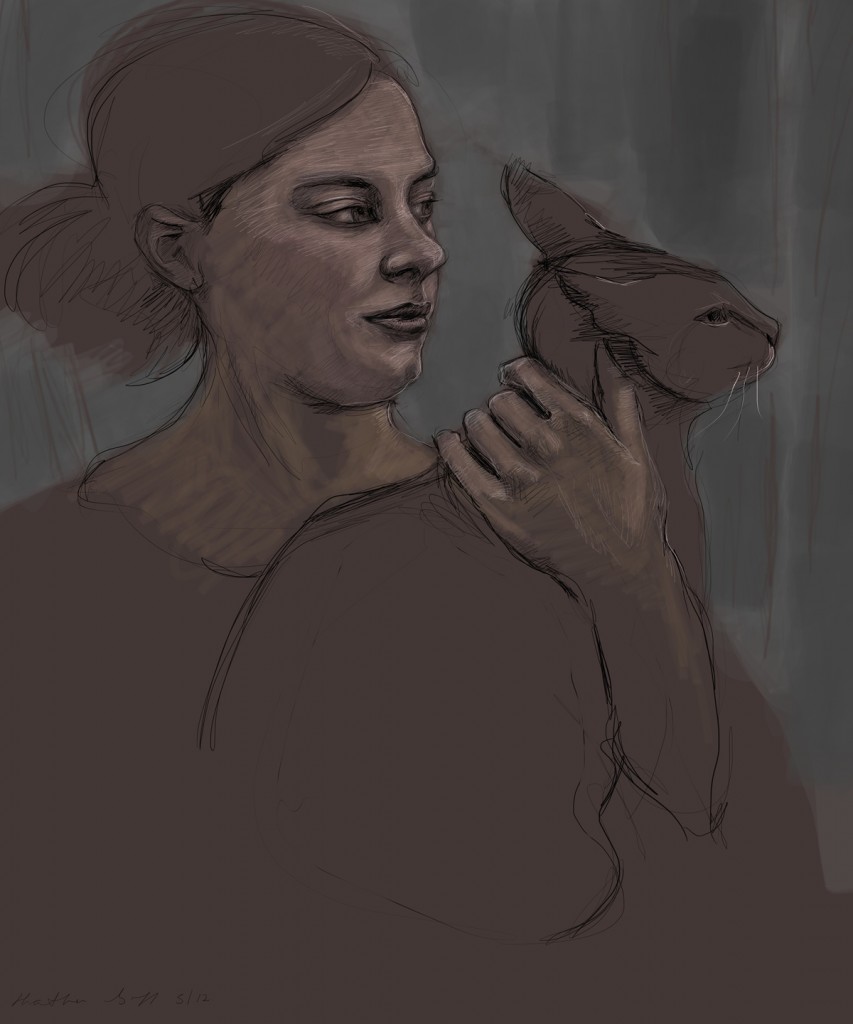
Daily Sketch, July 13 2012

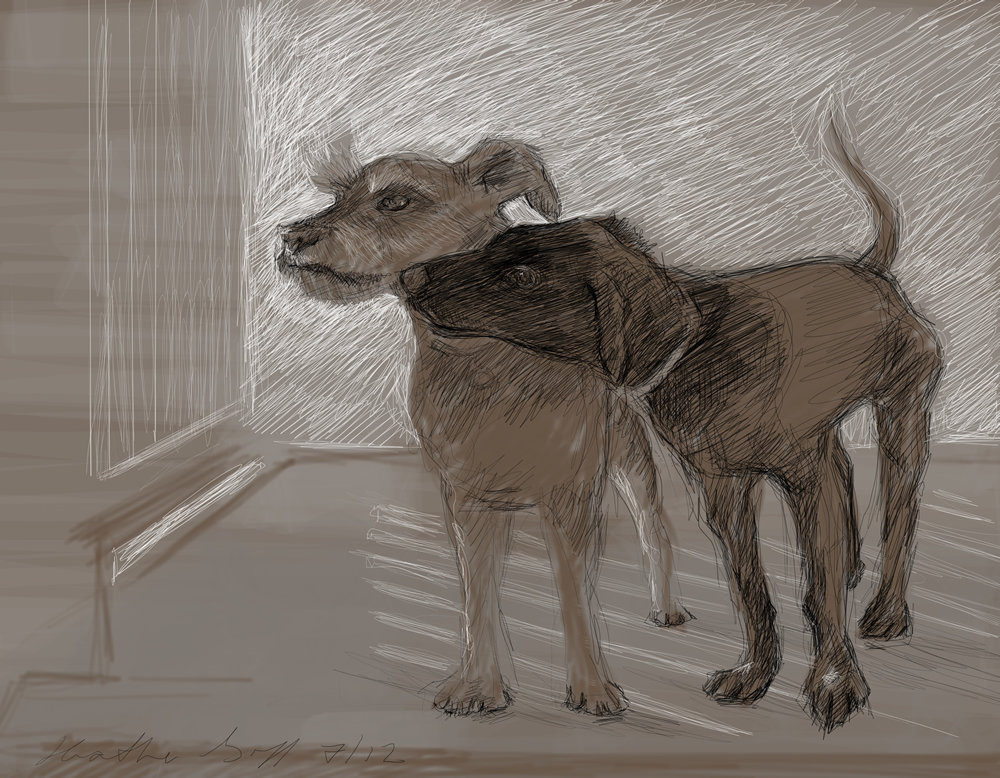
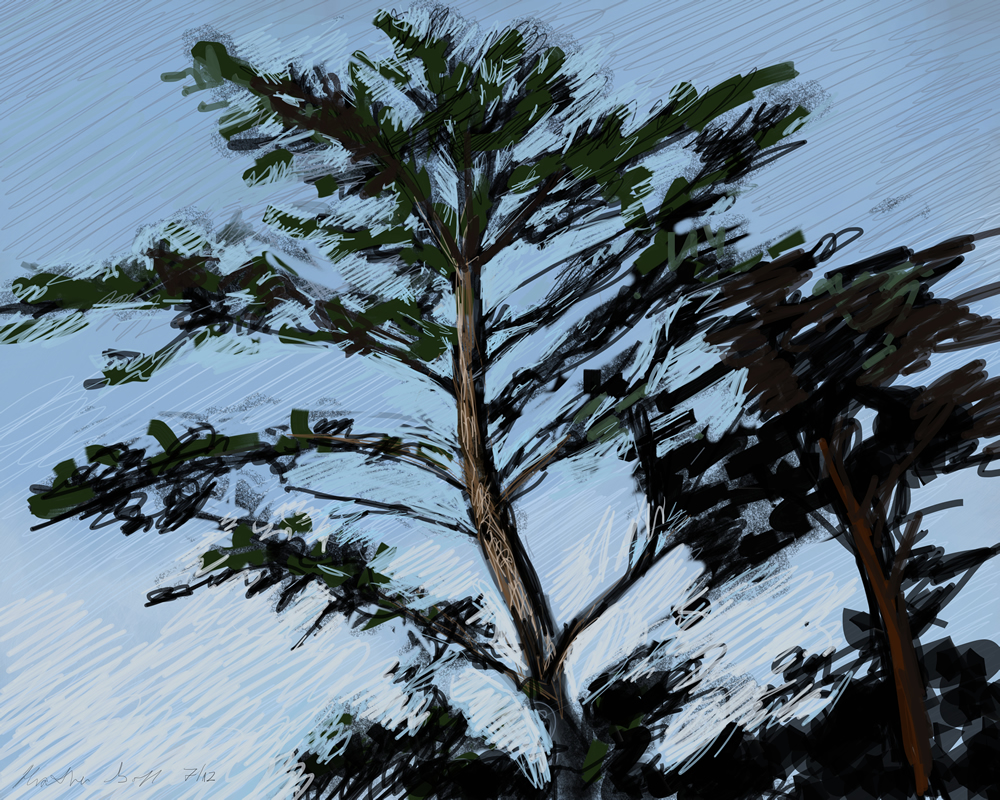
Daily Sketch, July 11, 2012

Daily Sketch, July 10 2012

Daily Sketch, July 9 2012

Daily Sketch, July 8 2012

Daily Sketch, July 5 2012

Daily Sketch, July 4, 2012

Daily Sketch, July 3, 2012

Daily Sketch, July 2, 2012

Daily Sketch, July 1, 2012

Daily Sketch, June 29, 2012

Daily Sketch, June 28, 2012

Daily Sketch, June 26, 2012

Daily Sketch, June 25, 2012

Daily Sketch, June 24, 2012

Daily Post, June 23, 2012

Daily Sketch, June 22, 2012

Daily Sketch, June 21, 2012

Daily Sketch, June 20, 2012

Daily Sketch, June 19, 2012

Daily Sketch, June 18, 2012

Daily Sketch, June 17, 2012

Daily Sketch, June 16, 2012

Daily Sketch, June 15 2012

Daily Sketch, June 14, 2012

Daily Sketch, June 13, 2012

Daily Sketch, June 12, 2012

Daily Sketch, June 11, 2012

Daily Sketch, June 10, 2012

Daily Sketch, June 9, 2012

Daily Sketch, June 8, 2012

Daily Sketch, June 7, 2012

Daily Sketch, June 6, 2012

Daily Sketch, June 4, 2012

Daily Sketch, June 3, 2012

Daily Sketch, June 2, 2012

Daily Sketch, June 1st, 2012

Daily Sketch, May 31, 2012

Daily Sketch, May 30, 2012

Daily Sketch, May 29, 2012

Daily Sketch, May 28, 2012

Daily Sketch, May 27, 2012

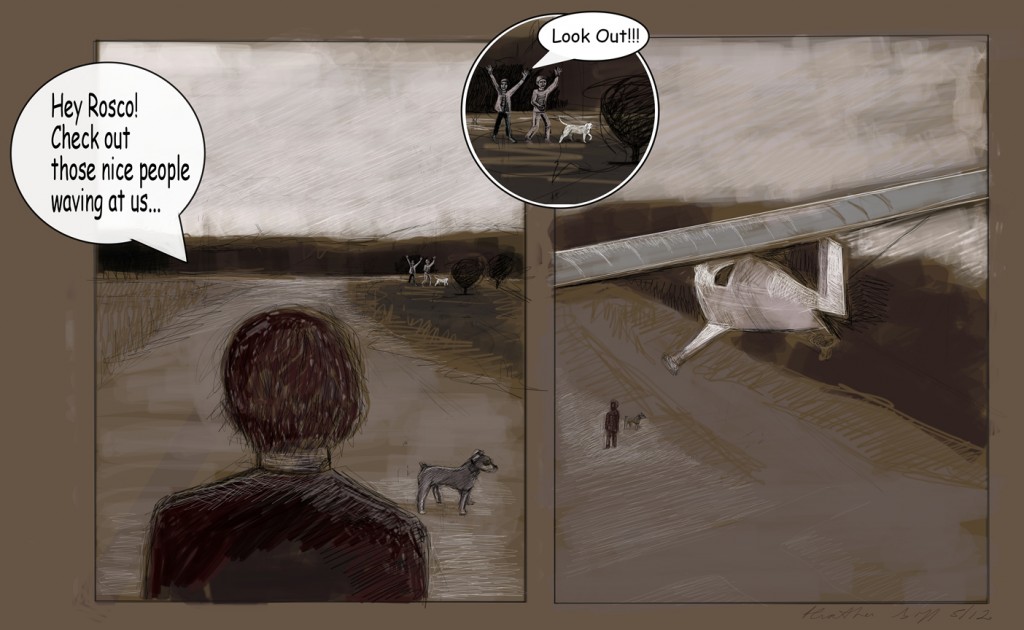
Cartoon, May 27, 2012
First Draft:

Revision:

Daily Sketch, May 26, 2012

Daily Sketch, May 25, 2012

Daily Sketch, May 24, 2012

Daily Sketch, May 23, 2012

Daily Sketch, May 22, 2012

Daily Sketch, May 21 2012

Daily Sketch, May 20, 2012

Daily Sketch, May 19. 2012

Daily Sketch, May 18 2012

Daily Sketch, May 16, 2012

Daily Sketch May 15, 2012

Daily Sketch May 14, 2012

Daily Sketch, May 13

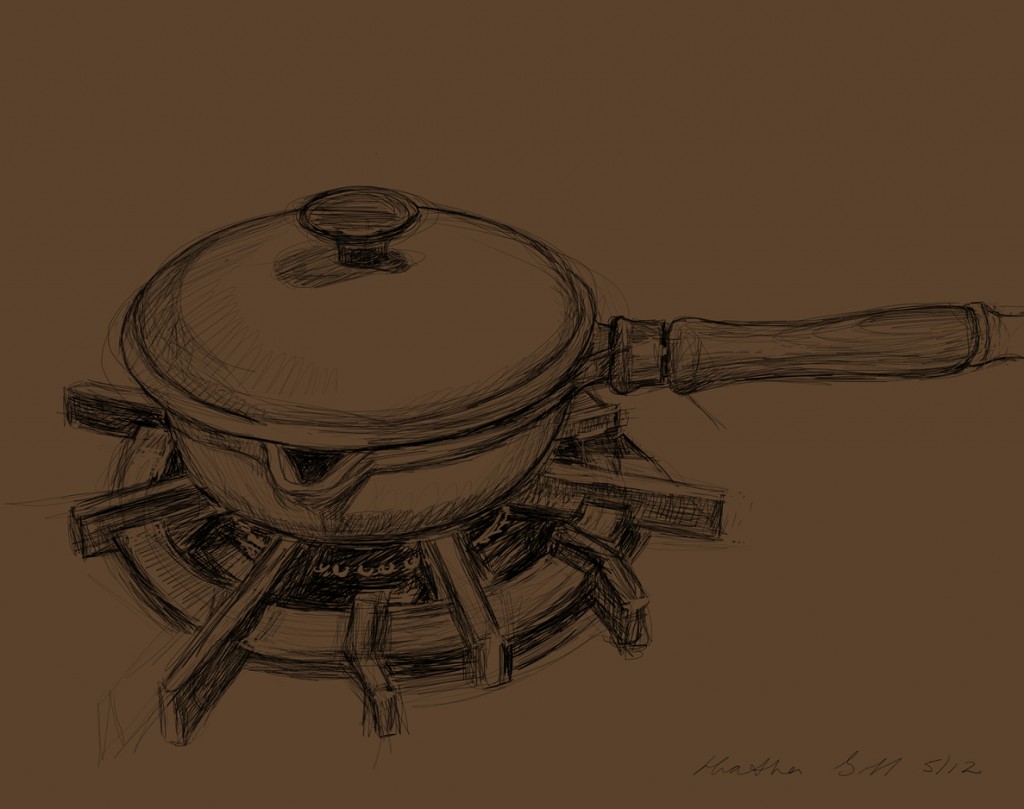
Daily Sketch, May 12

Daily Sketch, May 10, 2012

Daily Sketch, May 8, 2012

Daily Sketch, May 7, 2012

Daily Sketch, May 6

Daily Sketch, May 5, 2012

Daily Sketch, May 4, 2012

Daily Sketch, May 3, 2012

Daily Sketch, May 2, 2012

Daily Sketch May 1, 2012

Daily Sketch, April 30 2012

Daily Sketch, April 29, 2012

Daily Sketch April 25, 2012

Daily Sketch, April 24, 2012

Daily Sketch, April 23, 2012

Daily Sketch April 22, 2012

Daily Sketch April 21, 2012

Daily Sketch April 20, 2012

Daily Sketch April 19, 2012

Daily Sketch April 18, 2012

Daily Sketch April 17, 2012

Daily Sketch April 16, 2012

Daily Sketch April 15, 2012

Daily Sketch April 14, 2012
Daily Sketch April 13, 2012

Daily Sketch April 12, 2012

Daily Sketch April 11, 2012

Daily Sketch April 10, 2012

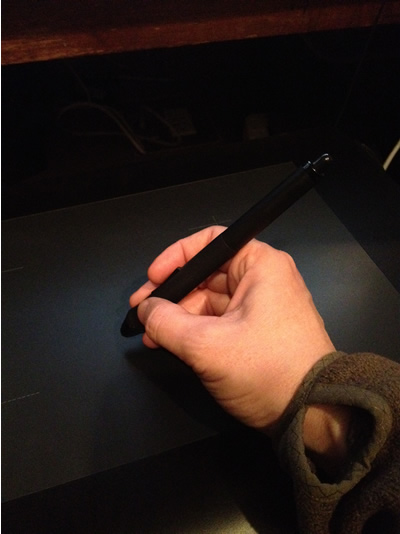
Sketching with an intuos wacom tablet, stylus and Painter software
It is so much fun to draw on the computer using a wacom tablet, stylus and Painter12 software.
This is what my stylus and tablet look like.

The tablet plugs into one’s computer, and the software is installed on the computer.
The stylus and tablet are pressure sensitive, so it gives a very similar line quality to sketching with a pen on paper.
Painter12 is really forgiving. You can work in layers, so that you can go back and adjust opacity, erase from a specific set of marks or draw underneath marks.
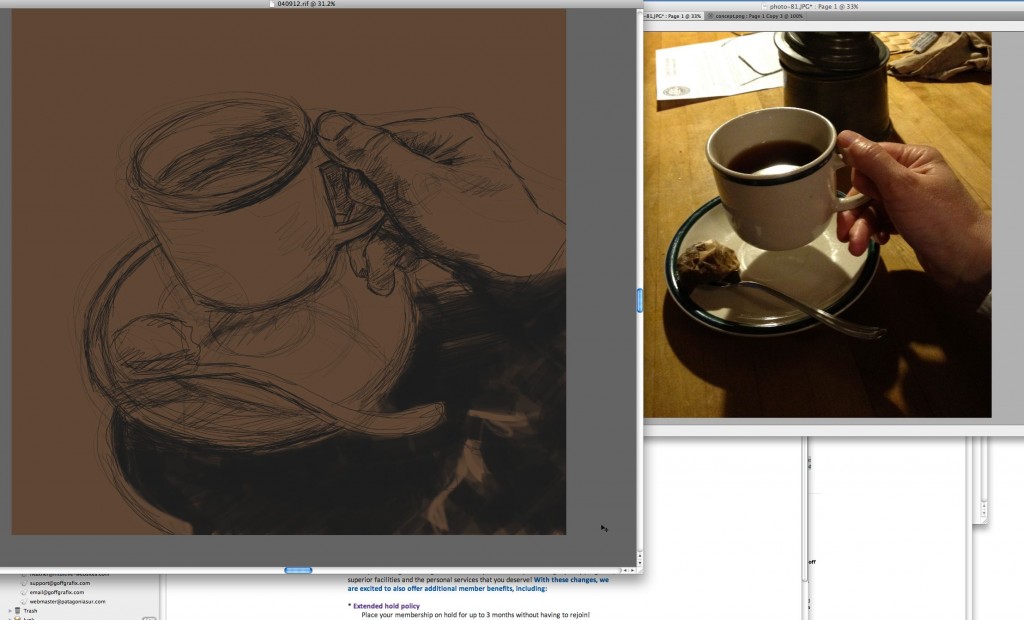
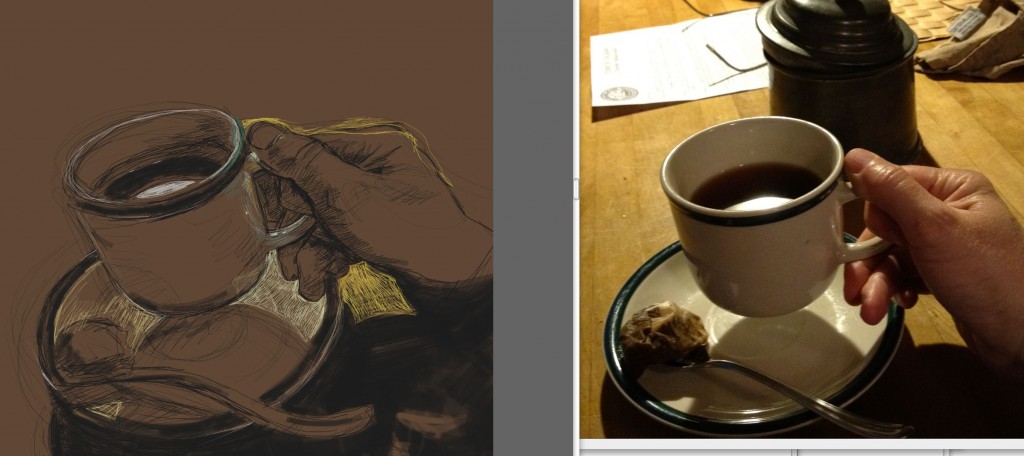
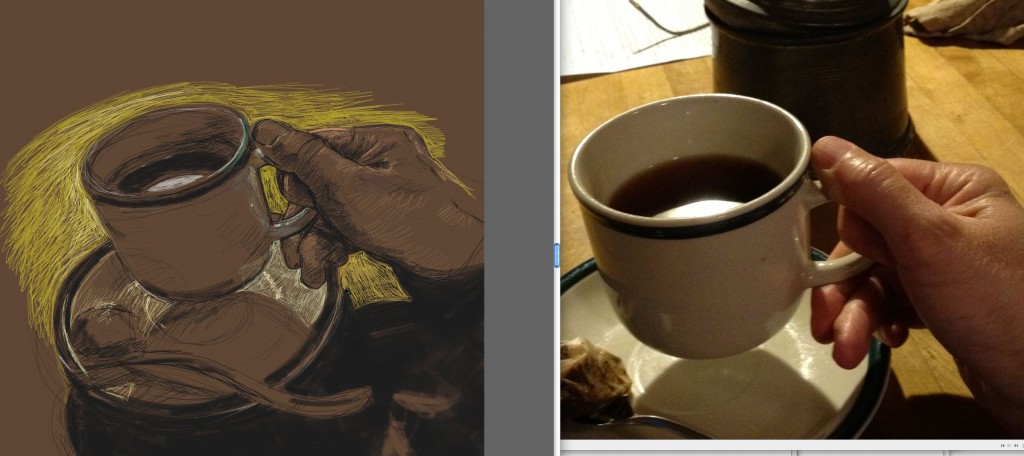
I am usually sketching referencing photos that I take during the day. I have a big enough monitor that I can pull up a photo and work on the sketch right beside it. Working on the computer, I can also zoom in to the photo to see more detail – which is really great if you have eyesight like mine. I feel like I’m sculpting the drawing, it takes so many different lines drawn for me to find the shapes that I like.
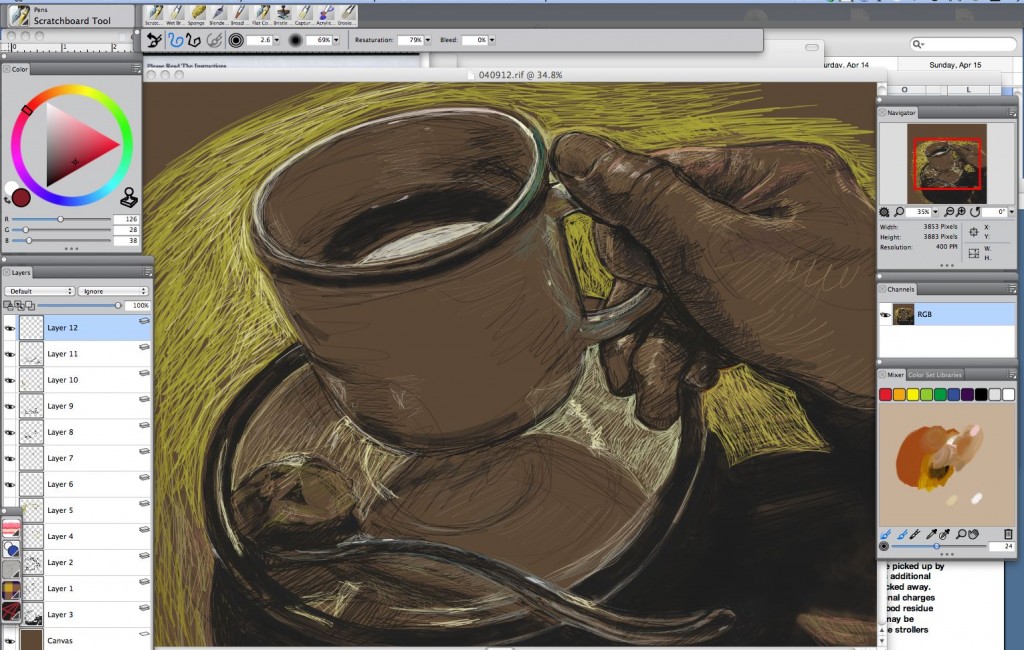
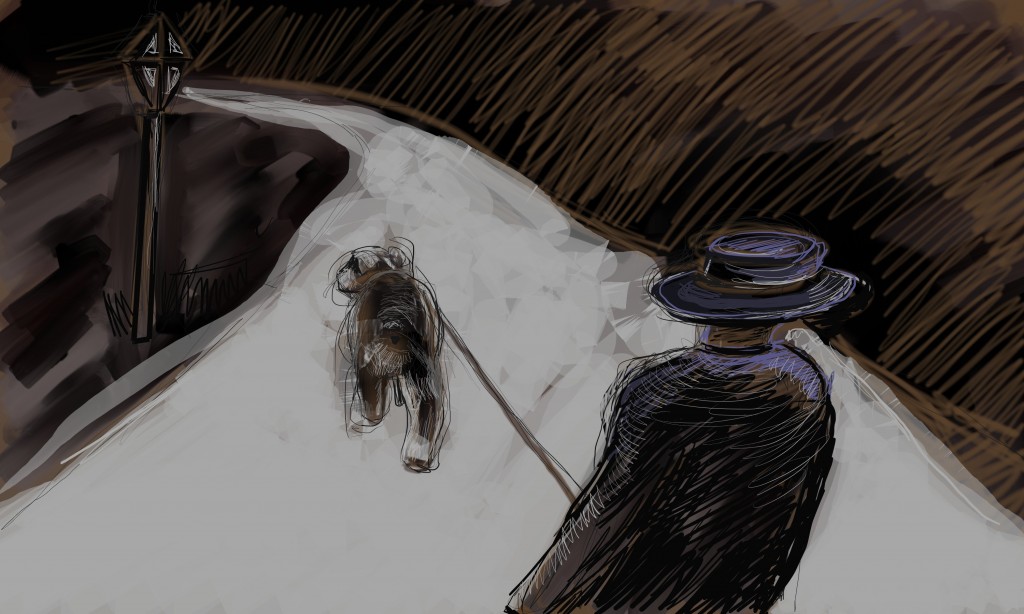
Here’s an example of how a drawing progresses.
Here is what the software looks like with the layer, brush and color pallets open.
This is where I stopped.

When I first started my daily sketching, I tried not to spend much more than an hour on a sketch, but now, I give myself permission to draw all evening if that is what I feel like doing.
Daily Sketch April 9, 2012

Daily Sketch April 8, 2012

Daily Sketch April 7, 2012

Daily Sketch April 6, 2012

Daily Sketch April 5, 2012

Daily Sketch April 4, 2012

Daily Sketch April 3, 2012

Daily Sketch April 2, 2012

Daily Sketch April 1, 2012

Daily Sketch March 31, 2012

Daily Sketch March 29, 2012

Daily Sketch March 28, 2012

Daily Sketch March 27, 2012

Daily Sketch March 26, 2012

Daily Sketch March 25, 2012

Daily Sketch March 24, 2012

Daily Sketch March 23, 2012

Daily Sketch March 22, 2012

Daily Sketch March 21, 2012

Daily Sketch March 20th, 2012

Daily Sketch March 19th, 2012

Daily Sketch March 18th, 2012

Daily Sketch March 16th, 2012

Daily Sketch March 15th, 2012

Daily Sketch March 14th, 2012

Daily Sketch March 13th, 2012

Daily Sketch March 12th, 2012

Daily Sketch March 11, 2012

Daily Sketch March 10th, 2012

Daily Sketch March 9th, 2012

Daily Sketch March 8th, 2012

Daily Sketch March 7th, 2012

Daily Sketch March 6th, 2012

Daily Sketch March 5th, 2012

Daily Sketch March 4th, 2012

Daily Sketch March 3rd, 2012

Daily Sketch March 2nd, 2012
Daily Sketch March 1st, 2012

Daily Sketch February 29th, 2012

Daily Sketch February 28th, 2012

Daily Sketch February 27th, 2012
Daily Sketch February 26th, 2012
Artist portfolio layouts
My name is Heather Goff. I work as a web designer/programmer, but my background is in the arts. My resolution to create “a doodle a day” and post it to this blog was an effort to flex my artistic brain a bit and balance the programming that I do.
The added benefit to creating the “doodle a day” WordPress site is that it has given me the perfect platform to develop custom WordPress portfolio layouts for artists.
I am building on a theme created by Organic Themes. The theme already came with three portfolio page layouts, a one column, two column and three column layout, but I wanted to arrange the artwork in a more traditional arrangement.
This morning I figured out how to use a jquery code that I found on codrops (view code here) and adapted it to work in WordPress.
I am pulling the photos attached to posts of specific categories (passing the category parameter to the page) and ordering them randomly. When the page first loads, you get a grid of of all your images in a specific post category. If you mouse over the thumbnails they highlight.
And when you click on a thumbnail, it zooms larger, and you can paginate through them.
I am very excited to have figured out this code.
First I had to figure out how to retrieve just the URL of the specific image size attached to a post. I used a variation on the code found here.
Now I have three different custom layouts I’ve created for artists.
This one I call the standard portfolio layout. I have the default category page displaying this way.
This standard art portfolio layout displays the number of posts you set in your reading settings in the dashboard.
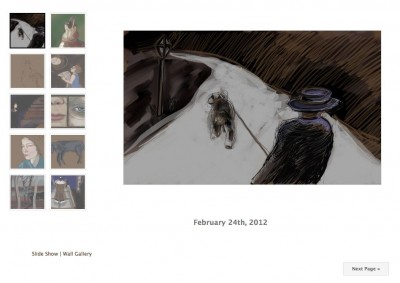
And then yesterday, I figured out how to pass the category parameter to a slide show page, that loops between the images and shows the title of the image.
I modified the jquery code that I found here.
Anyway, I’m having a lot of fun combining the drawing with the programming in this site.
Daily Sketch February 25th, 2012

Daily Sketch February 24th, 2012
Daily Sketch February 23rd, 2012

Daily Sketch February 22nd, 2012
Daily Sketch February 21st, 2012
Daily Sketch February 20th, 2012
Daily Sketch February 18th, 2012

Daily Sketch February 17th, 2012

Daily Sketch February 16th, 2012

Daily Sketch February 15th, 2012

Daily Sketch February 14th, 2012

Daily Sketch February 13th, 2012
Daily Sketch February 12th, 2012

Daily Sketch February 11, 2012

Daily Sketch February 10th, 2012
Daily Sketch February 8th, 2012

Daily Sketch February 9th, 2012
Daily Sketch February 7th, 2012
Daily Sketch February 6th, 2012
Daily Sketch February 5th, 2012
Daily Sketch February 3rd, 2012
Daily Sketch February 2nd, 2012